-



Choisissez dans les thèmes

Code CSS
/*Page*/
#background{width: 1000px;margin-top: 20px;}
/*Header*/
#titre_header a{position:absolute; top: 0px; left: 0px;display: block;width: 1000px; height: 400px;font-size: 0px;}
#header{height: 400px;width: 1000px;background: url("http://ekladata.com/Fq8smhDQyIGbztBRCPguAp4IeY4.jpg");}
#menu{font-size: 16px;}
#menu li{-webkit-transition: 1.5s;-moz-transition: 1.5s;
transition: 1.5s;}
#menu li:hover{font-size: 23px;-webkit-transition: 1.5s;-moz-transition: 1.5s;
transition: 1.5s;}
#menu a:hover{color: white;}
/*Menu1*/
.module_menu_titre{background: url("http://ekladata.com/CdwtwOagUL-jY2LJYF1gQ5wK6DA.png") 70% 30%;border-radius: 0px 20px 20px 0px;color: white;
box-shadow: 0 0 10px black;
text-align: center;
height: 25px;
line-height: 15px;
-webkit-transition: 1.5s;
-moz-transition: 1.5s;
transition: 1.5s;
}
.module_menu_titre:hover { background-position: 0% 0%;
-webkit-transform: translate(30px);
-moz-transform: translate(30px);
-o-transform: translate(30px);
transform: translate(30px);
}
/*Menubar*/
#menubar {background: url("http://10wallpaper.com/wallpaper/2560x1600/1208/Star_in_the_Galaxy-Mac_OS_Wallpaper_2560x1600.jpg") 30% 20%;color: white;-webkit-transition: 1.5s; -moz-transition: 1.5s;
transition: 1.5s;
}
#menubar:hover{background-position: 20% 50%;-webkit-transition: 1.5s; -moz-transition: 1.5s;
transition: 1.5s;
}
#menubar a{color: white;}
.menubar_section {background-image: none}
#menubar_notifications {background-image: none}
#menubar_favorites { background-image: none;
}
#menubar_hide{ background-image: none;}
#notifications_panel a,
#notifications_panel div{ color: black;}
/*Contenu*/
.module_titre{text-align: center;font-size: 20px;}
.comment_admin{background: url("http://ekladata.com/zYLza2GyIQL8WRGFpbQbRuXClH8.png") no-repeat;background-position: 100% 100%;margin-top: 20px;border-bottom: 2px solid grey;padding-top: 30px;}
.comment_normal{border-bottom: 2px solid grey;background: url("http://ekladata.com/8f9YPhvj7fCB4nICPKBybD3sXUg.png") 30% 30%;} votre commentaire
votre commentaire
-
-
-
Mon blog est source d'eau
Je poste ce badge et j'envoie un mail à 1001fontaines@nmmedical.fr et un enfant a de l'eau saine pendant 1 an !!!
Pour participer, cliquez sur le badge.
 votre commentaire
votre commentaire
-
-

Bonjour tout le monde ! Je suis en retard pour les résultats je suis désolée :3
Alors, tadaaam !!! On va aller en ordre croissant.
En position 14
schtroumphette01.07
13 ème
Craes333
12 ème
Merry christmas
11 ème
Paubel
10 ème
Michiyo
9 ème
Pingouin Adorée
8 ème
Petitemoi
7 ème
Choco!
6 ème
Enavrès-chan
5 ème
xFanny
4 ème
Kodie
3 ème
Corea
2 ème
tibouchon
1 ère...
Akemi-Love
J'ai eu du mal à classer car tous vos écrits étaient supers ! Bravo à tous et désolée à ceux qui sont déçus ...
Écrit de Corea
Elle était dans une somptueuse robe, entra dans la salle de bal, et d’un pas assuré, se dirigea au centre de la salle. Elle était admirée de tous, les gens se retournaient sur son passage, et étaient ébahis par sa beauté naturelle. Elle n’avait que faire des regards que lui lançaient les beaux sorciers de la salle, et du regard mauvais que lui gratifiaient leurs cavalières. Elle n’avait d’yeux que pour lui. Elle aperçut ses amis Hana et Scott près du buffet, se tenant la main avec amour. Hana et Scott sortaient ensemble, mais cela ne la gênait pas. Elle sourit en remarquant les regards complices qu’ils s’échangeaient.
- Alors les amoureux, ça va bien ? demanda-t-elle d’un air malicieux. Scott semblait gêné, il se pensait pas qu’elle allait venir.
- Ça va Ashley,… Et toi alors ? Tu es venue au final… Ça voudrait dire que tu as invité…
Scott n’eut pas le temps de finir car Ashley l’interrompit.
- Non, je ne lui ai pas demandé. Cal ne s’intéressera jamais à moi, on est juste dans la même classe… dit-elle d’un ton désespéré, ayant perdu son assurance.
- Ashley… murmura Hana., en regardant par-dessus son épaule.
- Quoi ? demanda Ashley.
Elle se retourna, et c’est là qu’elle le vit. Il était dans un magnifique costume, il avait toujours ses beaux cheveux noir jais et son profond regard vert. Il regarda dans la direction d' Ashley, sourit, et s’approcha.
- Salut Ashley, tu es magnifique, lança gentiment Cal.
- Sa…Salut Cal… Merci, toi aussi ! Bafouilla Ashley, rougissant comme une pivoine. Cal lui lança l’un de ses sourires à faire tomber par terre. - Tu veux bien danser avec moi ? demanda-t-il.
Ashley accepta et dansa avec lui… Il allait l’embrasser quand soudain… TUUUT TUUUT TUUT !!!! Ce n’était qu’un rêve. Ashley se leva péniblement, se prépara, et se dirigea vers l’école des sorciers. Eh oui, Ashley est une sorcière. Elle arriva enfin en cours, et s’installa comme d’habitude à côté de Cal. Elle l’admirait en cachette toute la journée, en se disant qu’elle aimerait tant lui dire qu’elle l’aime, et être sa cavalière pour le bal des sorciers. Elle était dans ses pensées, quand sa prof l’interpela.
-Ashley, tu veux bien nous servir d’exemple ? demanda sévèrement sa prof.
- Euh… Oui bien sûr madame, lui répondit-elle, gênée. Elle se leva, et se dirigea vers le bureau de la prof.
- Aujourd’hui, nous allons tester le sortilège de courage. Regardez attentivement, dit la prof, « Que tu sois courageuse et que de ce pas tu combattes tes peurs ».
Le sortilège toucha Ashley, entra en elle.
- Maintenant Ashley, parle nous d’une de tes peurs, demanda la prof.
- J’ai peur d’avouer mes sentiments à celui que j’aime. Mais maintenant c’est différent. Je n’ai plus peur. Alors sache le bien, je t’aime, Cal ! dit-t-elle avec courage.
Il y eut un gros blanc dans la salle, puis le sortilège s’évapora. Ashley se rendait compte de ce qu’elle venait de faire. Tous les regards étaient braqués sur elle. Elle commença à pleurer, et courut se réfugier dans la cour. Elle sanglotait, se disait que tout le monde allait se moquer d’elle, Cal compris.
- Ashley, regarde-moi, lui dit une voix doucement. Ashley leva les yeux, et à sa plus grande surprise, c’était Cal. Il était tout rouge, semblait gêné.
-Je sais, j’étais ridicule. Tu ne m’aimes pas, et tu trouves que je suis naze. Gémit-elle.
- Non… Ashley, veux-tu être ma cavalière pour le bal de fin d’année ? demanda Cal en rougissant.
QUOI ? Ashley avait-elle bien entendu ? Cal l’avait invité à être sa cavalière…
-Ou…Oui, déclara Ashley.
Depuis ce jour, Ashley et Cal sortent ensemble, comme quoi les rêves peuvent devenir réalité.
Écrit de tibouchon
Je n'ai aucune envie d'écrire,
Mais c'est ma plume qui me l'ordonne,
Elle a peur que je la laisse mourir,
Avec les feuilles de cet automne.
Cependant elle n'a rien à dire,
Elle n'a rien vécu qui l'inspire
Mais elle rêve juste de liberté,
Elle voudrait pouvoir raconter...
La nuit elle a envie d'écrire,
Je l'en empêche, je veux dormir.
Elle se révolte pendant des heures,
Me forçant à fermer mon cœur.
Aujourd'hui je la laisse poser
Mes lourds sentiments sur le papier.
Comment cette feuille peut être si légère,
Alors qu'elle porte mes peines et mes misères?!Écrit d'Akemi-Love
Je marchais sur les étendues d'herbe, lentement, j'avançais sans me retourner. Je regardais un ciel sans couleur me cachant du monde. Un arbre, des feuilles, des fleurs, rien, rien de tout cela n'existait ! Aucun bruit ne venait à moi. J'avais peur. Je m'étais perdue dans mes sombres pensées qui sont les miennes. Un grand oiseau volait au dessus de moi. Noir comme l'ébène, blanc comme la neige, de couleur comme l'arc-en-ciel. Qui était-il ? Je ne savais, je ne savais pas. Je le suivais mais il ne m'attendait point. Je voulais crier pour lui dire de s'arrêter. Je voulais qu'il m'aide, je voulais hurler de douleur. Mon cœur me faisait mal. Je marchais d'un pas souple comme parmi les nuages. Les plantes étaient de même que l'oiseau. Un rêve ? Non, bien que ce fut iréel. Je ne sentais rien, ni mon corps, ni le vent. Je n'entendais rien, ni le bruit des oiseaux, ni celui des cigales. Je ne sentais rien, ni la senteur des plantes, ni l'odeur de mon parfum. Comme si, dans un abîme d'obscurité, je me trouvais. La peur partit, la tranquillité s'installa. Entourée d'une chaleur froide je me sentais libérée. Libérée ? De quoi donc ? Ma mémoire ne voulait répondre mais je sentais ce qui était arrivé.
Je continuais à marcher, quand j'arrivai sur un long chemin, traversant colline et ruisseaux. Je le suivis. L'oiseau était toujours là. Il avançait lentement en planant. Je ne pouvais m'arrêter de peur de le perdre de vue. Mon souffle allait se couper mais je ne respirais pas. Je n'en sentais pas le besoin. Prise de panique je mis ma main sur ma poitrine. Mon cœur, mon cœur ne battait pas. Pourquoi ? Pourquoi cela ? Je réfléchis, oui, cela devait être ce que je pensais. Les cinq sens m'avaient été retirés. Ils me manquaient. La tristesse m'envahit mais je ne pleurai pas. Mes émotions se mélangeaient, mais avais-je vraiment des émotions ? Qui étais je ? Un humain ? Qu'est ce qu'un humain ? D'après les connaissance qui me restaient c'était un être avec des capacités intellectuelles hors du commun. Une entité supérieure nous avait peut être créés. Je regardai le ciel. L'oiseau? Ce n'en était peut être pas un après tout, mais je sentais comme un aura m'attirant à lui. Il me rassurait, comme un père à sa fille.
Je marchais. Je volais. Je voulais aller quelque part, un endroit inconnu. Un endroit m'accueillant à bras ouverts. Je me rappelais, un endroit sombre ou mes yeux s'étaient fermés pour la dernière fois. Une pièce blanche, un lit blanc, des humains, de la famille. Moi dans un lit, le mal m'emportant. Je m'étais réveillée ici. Dans ce monde démuni de tout. Rien qu'un doux rêve, rien que la liberté. Une flamme m'envahit. Une lumière douce m'éclaira. La tristesse partit. Je vis au loin un grand fleuve et dessus une petit barque sur laquelle se trouvait l'être, celui que je prenais pour un oiseau. Un champ de fleurs, une grande ville se distinguaient de l'autre côté de la rive. Il m'invitait à venir. Je ne pus refuser. Alors je m'élançai, je courrai, je montai dans la barque. J'eus l'impression que l'être inconnu me sourit. Je fis de même. Nous arrivâmes à la ville. De grande maisons pleines de majesté s'élevaient au dessus de nos têtes. Un monde grandiose m'attendait. Le bonheur m'emplit. Je n'avais aucun regret, ni de ma vie d'avant, ni de rien d'autre. Une seule larme tomba en pensant à mon passé. Une larme d'amour envers ma famille, envers les personnes qui m'avaient été chères. Moi, Hatsu, à l'aube de mes quatorze ans, la mort m'a emportée.
 19 commentaires
19 commentaires
-
-
-
-
Salut à tous ! C'est bientôt l'été alors je me suis dit que j'allais organiser un concours de poèmes sur ce thème. Ça vous dit ?
--------------------
Le concours
Créer : POÈME
Longueur : UNE PAGE MAXIMUM
Thème : L'ÉTÉ
Fin du concours : FIN AOÛT
------------
Critères d'évaluation
Je trouve ça drôle de faire des notes sur 20 pour les concours (je reprends un peu l'idée d'Hilarry).
Note sur 20
Orthographe : 1 point
Conjugaison et langue : 2 points
Orignialité : 7 points
Richesse du vocabulaire : 5 points
Fluidité des mots ( qu'ils nous envoûtent lorsque on les lit :3) : 5 points
Le poème qui obtiendra la meilleure note gagnera le concours.
Bonne chance à tous !!!

Récompenses
20 / 20. Création d'une signature sur le thème de l'été contenant son poème (render à choisir) + Publication du poème en tant que coup de coeur
Entre 16 et 19 /20. Publication du poème en tant que coup de coeur + Petite créa
Entre 12 et 15 / 20. Publication du poème dans les résultats + Petite créa
Entre 5 et 14 / 20. Petite créa
Entre 0 et 5 / 20. Visite de tous vos blogs
À ceux qui veulent. Une surprise !!!
-------
Nombre de participants: 10
Noms des participants:
-Michiyo
-Enavres-Chan
-suu-mignon
-Paubel
-Mr Scorpio
-Lilicha
-petitemoi.
-Lollipop-sama
-♫MaumauDu30♫
-Kodie
 61 commentaires
61 commentaires
-
/ ! Ce tuto marche avec Mac, je n'en sais rien sur PC, alors il faudra adapter en fonction de votre ordinateur ! /Bonjour à tous ! Aujourd'hui je vais vous apprendre à télécharger des nouvelles polices pour Gimp, plus "fun" que les polices par défaut.Tout d'abord, il faut vous rendre sur un site proposant des polices: http://www.dafont.com/fr/Ensuite, après avoir trouvé la police que vous voulez, cliquez sur "Télécharger", à droite.Dans votre dossier "Téléchargements", la police apparaît, mais sous forme de .zip. Double-cliquez dessus pour la "déziper". Vous me suivez ? Donc:4) Redémarrez GIMP. Et voilà, la police est installée !!!
 2 commentaires
2 commentaires
-




Choisissez dans les thèmes

Marges
Code CSS
/*Fond du blog*/
#body{background: url("http://ekladata.com/b-eVmGs9UJm7yOxHfiiPS5f_9sM.jpg");}
/*Header*/
#header{background: url("http://ekladata.com/r7xNfgdynqQmzR8qvMBkW6q4XAE.png");border-radius: 20px;}
#background{border-radius: 20px;box-shadow: 0px 0px 5px black, inset 0px 0px 5px black;}
/*Menu de l'en-tête*/
#menu {background: url("http://www.le-nouvel-encrier.com/BanqueImage/Article/AB/HAH2365_1.jpg");border-radius: 20px; color: white;}
#menu a:hover{background: url("http://ekladata.com/z0av-EhbBQDcp8oAyzGOzu5bdK8.png");border-radius: 20px;}
/*Titre des modules*/
.module_menu_titre{margin: 5px; border-radius: 10px;background: url("http://www.le-nouvel-encrier.com/BanqueImage/Article/AB/HAH2365_1.jpg");color: black;}
/*Titre des articles*/
.module_titre{border-bottom: 3px double white; font-family: 'Alex Brush', cursive;}
/*Pied de page*/
#footer{background: url("http://ekladata.com/Jnw9BwZuy99LzazW49I8uso0D-k.png")no-repeat;margin-left: 100px;}
#footer a{color: black;font-weight: bold;}
/*Module Derniers visiteurs*/
.module_menu_type_lastvisitors a:hover{text-decoration: none;}
.module_menu_type_lastvisitors img{border-radius: 20px;margin: 5px;margin-left: 15px;}
.module_menu_type_lastvisitors img:hover{box-shadow: 0px 0px 10px blue;} votre commentaire
votre commentaire
-
-
Salut ! Comme je trouve ça un peu lourd de répondre à chacune de vos signatures, je voulais vous dire :
un grand merci à tous pour vos signatures dans mon livre d'or !!!

 6 commentaires
6 commentaires
-
Ce tuto va vous servir à insérer des étoiles derrières votre curseur (comme moi) et, si vous êtes courageux, de changer la couleur des étoiles.
Voilà déjà le code (Attention, le js doit être activé sur votre blog !)
<script src="http://astuforum.free.fr/js/et_cur_blanc.js" type="text/javascript"></script>Pour l'insérer, vous prenez un module simple de votre menu, n'importe lequel, et vous insérer le code dnas l'onglet "HTML". Comme le code est encadré des balises <script> et </script>, il sera reconnu et vous aurez vos étoiles !
----------------------------------------------------------------------------------------
Donc dans ce code, les étoiles sont blanches. Voici comment les changer de couleur. Merci de suivre ces étapes attentivement.
ÉTAPE 1
Récupérer l'url du .js
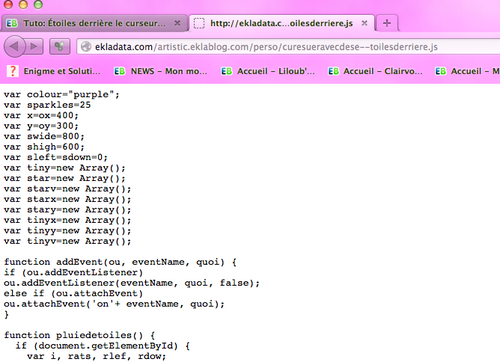
<script src="http://astuforum.free.fr/js/et_cur_blanc.js" type="text/javascript"></script>Ceci ( http://astuforum.free.fr/js/et_cur_blanc.js ) est un fichier en .js. Insérez le lien dans la barre d'adresse.
Un code s'affiche. Il est long, j'en conviens. Copiez-le.
ÉTAPE 2
Ensuite, vous allez ouvrir un bloc-notes; tout simple, le bloc-notes basique dans les applications de l'ordinateur. Si vous en voulez un plus performant vous pouvez télécharger Notepad++ ou TextWrangler.

Ouvrez donc,votre bloc-notes, créez un nouveau fichier et collez le code.
Le voici:
var colour="#ffffff"; var sparkles=25 var x=ox=400; var y=oy=300; var swide=800; var shigh=600; var sleft=sdown=0; var tiny=new Array(); var star=new Array(); var starv=new Array(); var starx=new Array(); var stary=new Array(); var tinyx=new Array(); var tinyy=new Array(); var tinyv=new Array(); function addEvent(ou, eventName, quoi) { if (ou.addEventListener) ou.addEventListener(eventName, quoi, false); else if (ou.attachEvent) ou.attachEvent('on'+ eventName, quoi); } function pluiedetoiles() { if (document.getElementById) { var i, rats, rlef, rdow; for (var i=0; i<sparkles; i++) { var rats=createDiv(3, 3); rats.style.visibility="hidden"; document.body.appendChild(tiny[i]=rats); starv[i]=0; tinyv[i]=0; var rats=createDiv(5, 5); rats.style.backgroundColor="transparent"; rats.style.visibility="hidden"; var rlef=createDiv(1, 5); var rdow=createDiv(5, 1); rats.appendChild(rlef); rats.appendChild(rdow); rlef.style.top="2px"; rlef.style.left="0px"; rdow.style.top="0px"; rdow.style.left="2px"; document.body.appendChild(star[i]=rats); } set_width(); sparkle(); } } function sparkle() { var c; if (x!=ox || y!=oy) { ox=x; oy=y; for (c=0; c<sparkles; c++) if (!starv[c]) { star[c].style.left=(starx[c]=x)+"px"; star[c].style.top=(stary[c]=y)+"px"; star[c].style.clip="rect(0px, 5px, 5px, 0px)"; star[c].style.visibility="visible"; starv[c]=50; break; } } for (c=0; c<sparkles; c++) { if (starv[c]) update_star(c); if (tinyv[c]) update_tiny(c); } setTimeout("sparkle()", 40); } function update_star(i) { if (--starv[i]==25) star[i].style.clip="rect(1px, 4px, 4px, 1px)"; if (starv[i]) { stary[i]+=1+Math.random()*3; if (stary[i]<shigh+sdown) { star[i].style.top=stary[i]+"px"; starx[i]+=(i%5-2)/5; star[i].style.left=starx[i]+"px"; } else { star[i].style.visibility="hidden"; starv[i]=0; return; } } else { tinyv[i]=50; tiny[i].style.top=(tinyy[i]=stary[i])+"px"; tiny[i].style.left=(tinyx[i]=starx[i])+"px"; tiny[i].style.width="2px"; tiny[i].style.height="2px"; star[i].style.visibility="hidden"; tiny[i].style.visibility="visible" } } function update_tiny(i) { if (--tinyv[i]==25) { tiny[i].style.width="1px"; tiny[i].style.height="1px"; } if (tinyv[i]) { tinyy[i]+=1+Math.random()*3; if (tinyy[i]<shigh+sdown) { tiny[i].style.top=tinyy[i]+"px"; tinyx[i]+=(i%5-2)/5; tiny[i].style.left=tinyx[i]+"px"; } else { tiny[i].style.visibility="hidden"; tinyv[i]=0; return; } } else tiny[i].style.visibility="hidden"; } document.onmousemove=mouse; function mouse(e) { set_scroll(); y=(e)?e.pageY:event.y+sdown; x=(e)?e.pageX:event.x+sleft; } function set_scroll() { if (typeof(self.pageYOffset)=="number") { sdown=self.pageYOffset; sleft=self.pageXOffset; } else if (document.body.scrollTop || document.body.scrollLeft) { sdown=document.body.scrollTop; sleft=document.body.scrollLeft; } else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) { sleft=document.documentElement.scrollLeft; sdown=document.documentElement.scrollTop; } else { sdown=0; sleft=0; } } window.onresize=set_width; function set_width() { if (typeof(self.innerWidth)=="number") { swide=self.innerWidth; shigh=self.innerHeight; } else if (document.documentElement && document.documentElement.clientWidth) { swide=document.documentElement.clientWidth; shigh=document.documentElement.clientHeight; } else if (document.body.clientWidth) { swide=document.body.clientWidth; shigh=document.body.clientHeight; } } function createDiv(height, width) { var div=document.createElement("div"); div.style.position="absolute"; div.style.height=height+"px"; div.style.width=width+"px"; div.style.overflow="hidden"; div.style.backgroundColor=colour; return (div); } function initPluieDEtoiles() { if (document.getElementById("pluiedetoiles")) { var firstarg=document.getElementById("pluiedetoiles"); colour="#"+firstarg.href.split("#")[1]; var parentli = firstarg.parentNode; var parentul = parentli.parentNode; var supprimerli = parentul.removeChild(parentli); } pluiedetoiles(); } addEvent(window, "load", initPluieDEtoiles);ÉTAPE 3
Mais nous allons uniquement nous intéresser aux premiers caractères.
var colour="#ffffff";Comme vous le savez sûrement, le code couleur #ffffff définit la couleur blanche. Vous n'avez qu'à remplacer #ffffff par le code couleur de votre choix.
ÉTAPE 4
Ensuite, enregistrez votre fichier sous le nom de étoiles.js. En extension js, c'est-à-dire javascript.
ÉTAPE 5
Vous n'avez plus qu'à héberger votre fichier. Pour cela, sur votre blog, allez dans "Contenu", "Gérer les fichiers". Ensuite, envoyez votre fichier étoiles.js.

Faites "Envoyer". Vous voyez ensuite votre fichier s'afficher.

Bon, je n'ai pas mis le même nom pour mon fichier, mais ne vous inquiétez pas le contenu est le même. Il ne vous reste qu'à double-cliquer sur votre fichier. Il vous affiche votre code dans un nouvel onglet. Récuperez l'url dans la barre d'adresse.

C'est presque fini, courage !
ÉTAPE 6
Maintenant vous reprenez le code de tout à l'heure mais vous remplacez http://astuforum.free.fr/js/et_cur_blanc.js par l'adresse de votre fichier. Vous insérez ensuite votre code dans l'onglet HTML. Et le tour est joué !
<script src="http://ekladata.com/5xw1tLiSK9D7XwCTpV5luSOT4VY/curesueravecdese-toilesderriere.js" type="text/javascript"></script> 4 commentaires
4 commentaires
-



Choisissez dans les thèmes


Marges
Largeur de la page

Header
Code CSS
/*Curseur*/
HTML,BODY{cursor: url("http://downloads.totallyfreecursors.com/cursor_files/bluebird.ani"), url("http://downloads.totallyfreecursors.com/thumbnails/bluebird.gif"), auto;}
A:hover{cursor: url("http://downloads.totallyfreecursors.com/cursor_files/bluebird.ani"), url("http://downloads.totallyfreecursors.com/thumbnails/bluebird.gif"), auto;}
/*Fond du blog*/
#body{background: url("http://ekladata.com/Uv1hErFszEnzmGP9AygRwlTkUvY.jpg") no-repeat 50% 0%; background-color: #c97bf3;}
/*Page*/
#background{width: 900px;}
#background{border-radius: 30px;box-shadow: 0px 0px 10px #c97bf3,inset 0px 0px 10px #f6086b;margin-top: 50px;}
/*Header*/
#header{background:url("http://ekladata.com/QP-UuiTaEyb771Tkf2z7bsGOAMM.png");border-radius: 30px;}
#titre_header a{position: absolute;
top: 0px;
left: 0px;
display: block;height: 170px; width: 900px;}
/*Contenu*/
.module_titre{background: url("http://ekladata.com/tKgfzN5VgvEQ3BPasLeCKTK5EGc.png");border-radius: 20px 0px 20px 0px;}
.module_contenu{background:url("http://ekladata.com/1KrNDqhBisb5vyR-9oVjMzaDKS0.png");margin-top: 5px; }
#body a:hover{color: white;}
#body img:hover{-webkit-transform: scale(0.7);
-moz-transform: scale(0.7);
-o-transform: scale(0.7);
transform: scale(0.7);-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
transition-duration: 1s;}
#body img{-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
transition-duration: 1s;}
.comment_admin{width: 450px;padding: 5px;border-radius: 0px 20px 0px 20px; border: 1px solid #ed11bb;border-top: none;background: pink;box-shadow: 5px 5px 5px black;margin-bottom: 15px;}
/*Menus*/
.module_menu_titre{background: url("http://ekladata.com/tKgfzN5VgvEQ3BPasLeCKTK5EGc.png");border-radius: 0px 20px 0px 20px;}
.module_menu_contenu_block{padding: 5px;background: pink; border: 1px solid #ed11bb;border-top: none;}
/*Menu de l'en-tête*/
#menu li{border-radius: 0px 20px 10px 30px;background: pink;margin-left: 10px;border: 1px solid #ed11bb;-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
transition-duration: 1s;}
#menu li:hover{background: #ed11bb; -webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
transition-duration: 1s;}
/*Menubar*/
#menubar {background: #c97bf3 ;
background-position: 0% 0%;
box-shadow: 0 0 15px #ed11bb, 0 0 5px #ed11bb, inset 0 10px 25px #ed11bb;
color: black;
text-shadow: 1px 1px 1px #fcc3df;
}
.menubar_section {background-image: none}
#menubar_notifications {background-image: none}
#menubar_hide{ width: 0px;}
.menubar_section li { background: #c90bad;text-shadow: 0px 0px 1px #f00ecf;color: black;font-weight: bold;opacity: 70%;
}
.menubar_section li:hover { color:black;
text-shadow: -1px -1px 1px #ff5600;
background: url("http://ekladata.com/6EGLv9vet8HWEZzACohKyxymRPk.jpg");
border-top: 1px dotted white;
border-bottom: 1px dotted white;
box-shadow: 0 0 2px black;
color: black
}
.menubar_section li:last-child { background:#c90bad;
border-radius: 0 0 15px 15px;text-shadow: 0px 0px 1px #f00ecf;color: black;
}
.menubar_section li:last-child:hover { color:black;
text-shadow: -1px -1px 1px #ff5600;
background: url("http://ekladata.com/6EGLv9vet8HWEZzACohKyxymRPk.jpg") }
.menubar_section ul {box-shadow: 0 0px 7px black ;
border-radius: 0 0px 15px 15px;
margin-left: 10px;
}
#menubar_notifications:hover
#menubar_notifications_btn{ background: none}
#notifications_panel { box-shadow: 0 0 5px black;
border-radius: 0 0px 15px 15px
}
#notifications_panel a,
#notifications_panel div {background: #c90bad;
text-shadow: 1px 1px 1px black;
}
#notifications_panel div:hover{color:black;
text-shadow: -1px -1px 1px pink;
}
#notifications_panel a:hover,
.new_notification:hover {color:black;
text-shadow: -1px -1px 1px #ff5600;
background: url("http://ekladata.com/6EGLv9vet8HWEZzACohKyxymRPk.jpg");
border-top: 1px dotted white;
border-bottom: 1px dotted white;
box-shadow: 0 0 2px black; }
#notifications_panel a:last-child,
#notifications_panel div:last-child {border-radius: 0 0px 15px 15px }
#notifications_panel
.new_notification {background: url("http://ekladata.com/5stUIPWpKEHoQcvGK118tkkBDUo.png"); }
#menubar a{color: white; }
.menubar_section:hover div{
background: none;
color: black;
text-shadow: 1px -1px 1px #f00ecf;
} 11 commentaires
11 commentaires
-
CONCOURS TERMINÉ
Salut ! J'adore écrire et j'ai eu l'idée de faire un concours d'écriture pour découvrir vos styles d'écritures à vous. Pas besoin de dire "je suis nul(le)" ou "je ne sais pas écrire" ça s'appelle de la lâcheté ! Je sais que vous pouvez y arriver.
--------------------
Consignes:
Créer : UNE NOUVELLE OU UN POÈME
Taille : 2 PAGES GRAND MAXIMUM
Thème : LIBRE
Fin du concours : 1 ER JUIN (désolée aux participants ayant déjà rendu)
-----------------
Je m'excuse d'avance auprès des perdants ;
Seront sélectionnés les meilleurs rendus.
Bonne chance !!!

Récompenses
1. Publication du récit/poème en tant que coup de coeur sur le Web
2. Publication du récit/poème en tant que coup de coeur sur un de mes blogs
3. Publication du récit/poème dans les résultats du concours
Tous les autres. Une surprise de consolation !
À ceux qui veulent. Mise en place d'un blog d'écriture
Pour + de détails merci de me contacter
------
Nombre de participants: 15
Noms des participants:
-Paubel

-Akemi-love

-Kodie

-Destiny... ♥
-Craes333

-Corea

-merry christmas

-Pingouin Adorée

-xFanny

-Michiyo

-Enavrès-chan

-Petitemoi

-Choco!

-tibouchon

-shtroumphette01.07

 72 commentaires
72 commentaires
-
Un lien vers une ancre
Une ancre est une sorte de point de repère que vous pouvez mettre dans vos pages HTML lorsqu'elles sont très longues.
En effet, il peut alors être utile de faire un lien amenant plus bas dans la même page pour que le visiteur puisse sauter directement à la partie qui l'intéresse.Pour créer une ancre, il suffit de rajouter l'attribut
idà une balise qui va alors servir de repère. Ce peut être n'importe quelle balise, un titre par exemple.
Utilisez l'attributidpour donner un nom à l'ancre. Cela nous servira ensuite pour faire un lien vers cette ancre. Par exemple :<h2id="mon_ancre">Titre</h2>Ensuite, il suffit de créer un lien comme d'habitude, mais cette fois l'attribut href contiendra un dièse (#) suivi du nom de l'ancre. Exemple :
<ahref="#mon_ancre">Aller vers l'ancre</a>Normalement, si vous cliquez sur le lien, cela vous amènera plus bas dans la même page (à condition que la page comporte suffisamment de texte pour que les barres de défilement se déplacent automatiquement). Voici un exemple de page comportant beaucoup de texte et utilisant les ancres (j'ai mis n'importe quoi dans le texte pour remplir ) :
<h1>Ma grande page</h1><p>Aller directement à la partie traitant de :<br/><ahref="#cuisine">La cuisine</a><br/><ahref="#rollers">Les rollers</a><br/><ahref="#arc">Le tir à l'arc</a><br/></p><h2id="cuisine">La cuisine</h2><p>... (beaucoup de texte) ...</p><h2id="rollers">Les rollers</h2><p>... (beaucoup de texte) ...</p><h2id="arc">Le tir à l'arc</h2><p>... (beaucoup de texte) ...</p>S'il ne se passe rien quand vous cliquez sur les liens, c'est qu'il n'y a pas assez de texte. Dans ce cas, vous pouvez soit rajouter du blabla dans la page pour qu'il y ait (encore) plus de texte, soit réduire la taille de la fenêtre de votre navigateur pour faire apparaître les barres de défilement sur le côté.
 votre commentaire
votre commentaire
-
Les balises et leurs attributs
Bon, tout cela était trop facile. Évidemment, il a fallu que ces satanés informaticiens s'en mêlent et compliquent les choses. Il ne suffit pas d'écrire « simplement » du texte dans l'éditeur, il faut aussi donner des instructions à l'ordinateur. En HTML, on utilise pour cela des balises.
Les balises
Les pages HTML sont remplies de ce qu'on appelle des balises. Celles-ci sont invisibles à l'écran pour vos visiteurs, mais elles permettent à l'ordinateur de comprendre ce qu'il doit afficher.
Les balises se repèrent facilement. Elles sont entourées de « chevrons », c'est-à-dire des symboles<et>, comme ceci :<balise>À quoi est-ce qu'elles servent ? Elles indiquent la nature du texte qu'elles encadrent. Elles veulent dire par exemple : « Ceci est le titre de la page », « Ceci est une image », « Ceci est un paragraphe de texte », etc.
On distingue deux types de balises : les balises en paires et les balises orphelines.
Les balises en paires
Elles s'ouvrent, contiennent du texte, et se ferment plus loin. Voici à quoi elles ressemblent :
<titre>Ceci est un titre</titre>On distingue une balise ouvrante (
<titre>) et une balise fermante (</titre>) qui indique que le titre se termine. Cela signifie pour l'ordinateur que tout ce qui n'est pas entre ces deux balises… n'est pas un titre.Ceci n'est pas un titre <titre>Ceci est un titre</titre> Ceci n'est pas un titreLes balises orphelines Ce sont des balises qui servent le plus souvent à insérer un élément à un endroit précis (par exemple une image). Il n'est pas nécessaire de délimiter le début et la fin de l'image, on veut juste dire à l'ordinateur « Insère une image ici ». Une balise orpheline s'écrit comme ceci :
<image/>Notez que le / de fin n'est pas obligatoire. On pourrait écrire seulement<image>. Néanmoins, pour ne pas les confondre avec le premier type de balise, les webmasters recommandent de rajouter ce/(slash) à la fin des balises orphelines. Vous me verrez donc mettre un/aux balises orphelines et je vous recommande de faire de même, c'est une bonne pratique.Les attributs Les attributs sont un peu les options des balises. Ils viennent les compléter pour donner des informations supplémentaires. L'attribut se place après le nom de la balise ouvrante et a le plus souvent une valeur, comme ceci :
<baliseattribut="valeur">À quoi cela sert-il ? Prenons la balise que nous venons de voir. Seule, elle ne sert pas à grand chose. On pourrait rajouter un attribut qui indique le nom de l'image à afficher :
<imagenom="photo.jpg"/>L'ordinateur comprend alors qu'il doit afficher l'image contenue dans le fichier photo.jpg. Dans le cas d'une balise fonctionnant « par paire », on ne met les attributs que dans la balise ouvrante et pas dans la balise fermante. Par exemple, ce code indique que la citation est de Neil Armstrong et qu'elle date du 21 Juillet 1969 :
<citationauteur="Neil Armstrong"date="21/07/1969">C'est un petit pas pour l'homme, mais un bond de géant pour l'humanité.</citation>Toutes les balises que nous venons de voir sont fictives. Les vraies balises ont des noms en anglais (eh oui !), nous allons les découvrir dans la suite de ce cours. votre commentaire
votre commentaire
-
1 ÈRE PLACE
♥Konoka♥
Fabule
2 ÈME PLACE
Nounette Dream
3 ÈME PLACE
Paubel
4 ÈME PLACE
Kyora Kuu
5 ÈME PLACE
Hilarry
6 ÈME PLACE
PhiFiSaTi
7 ÈME PLACE
Déesse-Lucie
8 ÈME PLACE
Jmlou
9 ÈME PLACE
Mindy068
-----------------------
Vous aurez vos prix au plus tard Lundi.
 21 commentaires
21 commentaires
Blog réouvert