-
Tutos GIMP
-
-
-
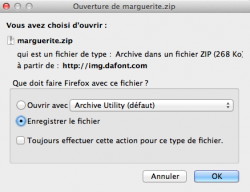
Par liloub le 12 Mai 2013 à 12:12/ ! Ce tuto marche avec Mac, je n'en sais rien sur PC, alors il faudra adapter en fonction de votre ordinateur ! /Bonjour à tous ! Aujourd'hui je vais vous apprendre à télécharger des nouvelles polices pour Gimp, plus "fun" que les polices par défaut.Tout d'abord, il faut vous rendre sur un site proposant des polices: http://www.dafont.com/fr/Ensuite, après avoir trouvé la police que vous voulez, cliquez sur "Télécharger", à droite.Dans votre dossier "Téléchargements", la police apparaît, mais sous forme de .zip. Double-cliquez dessus pour la "déziper". Vous me suivez ? Donc:4) Redémarrez GIMP. Et voilà, la police est installée !!!
 2 commentaires
2 commentaires
-
Par liloub le 25 Février 2013 à 12:01Tuto: Changer la couleur des yeux
 Vous avez votre visage et vous voulez changer la couleur des yeux. Comment? Je vais vous expliquer. / !Ce tuto marche également avec les photos! /
Vous avez votre visage et vous voulez changer la couleur des yeux. Comment? Je vais vous expliquer. / !Ce tuto marche également avec les photos! / Créez un nouveau calque et mettez-le en mode "Lumière douce".
Créez un nouveau calque et mettez-le en mode "Lumière douce". Changez la couleur de Premier plan de la couleur dont vous voulez mettre les yeux.
Changez la couleur de Premier plan de la couleur dont vous voulez mettre les yeux. Prenez l'outil Pinceau ( d'une petite taille).
Prenez l'outil Pinceau ( d'une petite taille). Colorez l'oeil. C'est joli, non?
Colorez l'oeil. C'est joli, non?  Faites de même avec l'autre oeil. Et voilà !Si vous voulez une couleur un peu plus flash:
Faites de même avec l'autre oeil. Et voilà !Si vous voulez une couleur un peu plus flash: Allez dans "Teinte-Saturation" et changez la luminosité à votre guise.
Allez dans "Teinte-Saturation" et changez la luminosité à votre guise. Bon, on voit pas très bien sur la capture d'écran mais c'est un peu plus flash qu'avant.Voilà !
Bon, on voit pas très bien sur la capture d'écran mais c'est un peu plus flash qu'avant.Voilà ! 6 commentaires
6 commentaires
-
Par liloub le 24 Février 2013 à 17:19Tuto: Intégrer une image dans une formeImage nécessaire:

 Vous avez votre image finie, et vous voulez l'intégrer dans une forme.
Vous avez votre image finie, et vous voulez l'intégrer dans une forme. Allez dans "Édition" "Copier visible". Cela copie votre image pour que vous l'intégriez ensuite dans votre forme.
Allez dans "Édition" "Copier visible". Cela copie votre image pour que vous l'intégriez ensuite dans votre forme. Ouvrez en tant que calques (Édition => Ouvrir en tant que calques) votre forme. Elle apparaît sur votre image.
Ouvrez en tant que calques (Édition => Ouvrir en tant que calques) votre forme. Elle apparaît sur votre image.  Prenez cet outil. Sélectionnez votre forme.
Prenez cet outil. Sélectionnez votre forme. Allez dans "Édition" "Coller dans".
Allez dans "Édition" "Coller dans". Votre image apparaît avec la sélection tout autour.
Votre image apparaît avec la sélection tout autour. Dans vos calques, vous voyez ça. Faites "Ancrer le calque" (le petit logo que j'ai colorié en rose).
Dans vos calques, vous voyez ça. Faites "Ancrer le calque" (le petit logo que j'ai colorié en rose). Dans vos calques, supprimez ensuite l'image de base.
Dans vos calques, supprimez ensuite l'image de base. Enregistrez votre image en .png. Et voilà !!!
Enregistrez votre image en .png. Et voilà !!! 7 commentaires
7 commentaires
-
Par liloub le 10 Février 2013 à 20:03Tuto Gimp: faire dépasser une image
 Vous avez fini de créer votre image, imaginons que ce soit un gros coeur avec écrit "Bienvenue sur mon blog", tout ce que vous voulez. Moi, je prends une simple image pour ce tuto. Imaginons que le format de votre image soit 400 px par 400 px.Allez dans: Édition -> Copier Visible.
Vous avez fini de créer votre image, imaginons que ce soit un gros coeur avec écrit "Bienvenue sur mon blog", tout ce que vous voulez. Moi, je prends une simple image pour ce tuto. Imaginons que le format de votre image soit 400 px par 400 px.Allez dans: Édition -> Copier Visible. Créez une nouvelle image qui fait 100 px de plus en hauteur et 100 px de plus en largeur que votre création. Donc ici, j'ai pris 500 px par 500 px.
Créez une nouvelle image qui fait 100 px de plus en hauteur et 100 px de plus en largeur que votre création. Donc ici, j'ai pris 500 px par 500 px. Faites Édition-> Coller.Votre création apparaît. Pour qu'il y ait une transparence autour, supprimez l'arrière-plan dans les calques.
Faites Édition-> Coller.Votre création apparaît. Pour qu'il y ait une transparence autour, supprimez l'arrière-plan dans les calques. Cela vous donne ça.
Cela vous donne ça. Ouvrez l'image que ous voulez faire dépasser (Fichier -> Ouvrir en tant que calques).
Ouvrez l'image que ous voulez faire dépasser (Fichier -> Ouvrir en tant que calques).  Avec cet outil, déplacez votre calque où vous voulez. Et voilà, c'est aussi simple que ça ! ! !Bonne continuation et n'oubliez pas de poster un petit merci =)
Avec cet outil, déplacez votre calque où vous voulez. Et voilà, c'est aussi simple que ça ! ! !Bonne continuation et n'oubliez pas de poster un petit merci =) 4 commentaires
4 commentaires
-
Par liloub le 30 Janvier 2013 à 19:51Tuto faire un curseur personnaliséVoilà un tuto qui vous permettra de créer votre curseur, puis de l'insérer sur votre blog.
 Créez une image de la taille que vous voulez.
Créez une image de la taille que vous voulez. Ouvrez votre render et coupez l'image à quelques millimètres du bord de votre render, supprimez l'arrière-plan dans les calques (CTRL + L).
Ouvrez votre render et coupez l'image à quelques millimètres du bord de votre render, supprimez l'arrière-plan dans les calques (CTRL + L). Petit rappel: Pour couper votre image, sélectionnez l'outil "Couper" dans la barre d'outil.
Petit rappel: Pour couper votre image, sélectionnez l'outil "Couper" dans la barre d'outil.
 Prenez l'outil "Pinceau" et sélectionnez comme couleur d'arrière-plan celle que vous préférez (moi j'ai pris rouge). Dessinez un petit triangle dans le coin gauche de votre curseur. Il vous permettra de cliquer facilement sur votre blog.
Prenez l'outil "Pinceau" et sélectionnez comme couleur d'arrière-plan celle que vous préférez (moi j'ai pris rouge). Dessinez un petit triangle dans le coin gauche de votre curseur. Il vous permettra de cliquer facilement sur votre blog. Vous pouvez changer la couleur de votre curseur en allant dans "Teinte-Saturation".
Vous pouvez changer la couleur de votre curseur en allant dans "Teinte-Saturation". Cela vous donne ça.
Cela vous donne ça. Enregistrez votre image en .GIF .

 Vous avez vos petits curseurs.
Vous avez vos petits curseurs. Maintenant, il suffit de l'ajouter sur votre blog:
-Hébergez votre image; c'est-à-dire postez-là sur internet afin de récupérer son lien. Ce n'est pas très compliqué ! Créez par exemple une page et mettez votre curseur en image.
-Cliquez droit et faites "Copier l'URL de l'image" ou "Copier l'adresse de l'image" (ça dépend des ordinateurs).
-Ouvrez, sur votre blog, "Modifier le thème" (dans "Apparence").
-Allez dans la dernière case, "Ajouter du CSS".
-Dans "Ajouter du CSS", écrivez:
HTML,BODY{cursor: url("URL DE L'IMAGE"), url("URL DE L'IMAGE"), auto;}
Remplacez URL DE L'IMAGE par le lien que vous avez copié.
Si vous voulez que ce curseur n'apparaisse que pour les liens, écrivez:
A:hover{cursor: url("URL DE L'IMAGE"), auto;}
Et voilà!
 7 commentaires
7 commentaires
-
Par liloub le 28 Janvier 2013 à 20:12Initiation à GIMPPour les débutants:Exemples avec GIMP 2.8.2
 Ouvrez GIMP. Allez dans Fichier, Nouvelle image.
Ouvrez GIMP. Allez dans Fichier, Nouvelle image.  Une fenêtre apparaît. Vous pouvez choisir les dimensions que vous préférez pour votre image dans "Largeur" et "Longueur". Cliquez ensuite sur Valider.
Une fenêtre apparaît. Vous pouvez choisir les dimensions que vous préférez pour votre image dans "Largeur" et "Longueur". Cliquez ensuite sur Valider. Dans votre fenêtre de calques ( CTRL + L), vous voyez votre arrière-plan. En cliquant sur l'oeil, votre calque n'est plus visible. Il existe toujours, mais vous ne le voyez plus.
Dans votre fenêtre de calques ( CTRL + L), vous voyez votre arrière-plan. En cliquant sur l'oeil, votre calque n'est plus visible. Il existe toujours, mais vous ne le voyez plus. Fichier, Ouvrir en tant que calques. Sélectionnez ensuite l'image que vous voulez ouvrir.
Fichier, Ouvrir en tant que calques. Sélectionnez ensuite l'image que vous voulez ouvrir. Cliquez ensuite sur Ouvrir.
Cliquez ensuite sur Ouvrir. Votre image ressemble maintenant à ça.
Votre image ressemble maintenant à ça. Et dans vos calques, vous voyez ça.
Et dans vos calques, vous voyez ça. Pour supprimer un calque, sélectionnez-le puis cliquez sur la poubelle (en bleu sur l'image). Pour en créer un nouveau, cliquez sur la feuille (en jaune sur l'image).Pour ensuite modifier votre image, reportez-vous à d'autres tutos!
Pour supprimer un calque, sélectionnez-le puis cliquez sur la poubelle (en bleu sur l'image). Pour en créer un nouveau, cliquez sur la feuille (en jaune sur l'image).Pour ensuite modifier votre image, reportez-vous à d'autres tutos! 13 commentaires
13 commentaires
-
Par liloub le 20 Janvier 2013 à 13:36Tuto faire une signature style Timbre
 RENDERS
RENDERS 
 FONDS
FONDS 
 FORME
FORME ________________________________________________________________________________________________________________________________________________________________________________________________________
________________________________________________________________________________________________________________________________________________________________________________________________________ Créez une nouvelle image format 685 par 416 px.
Créez une nouvelle image format 685 par 416 px. Ouvrez en tant que calque le premier fond. Redimensionnez-le afin qu'il fasse la même taille que votre image (Calque -> Échelle et taille du calque).
Ouvrez en tant que calque le premier fond. Redimensionnez-le afin qu'il fasse la même taille que votre image (Calque -> Échelle et taille du calque). Allez dans "Couleurs", "Teinte-saturation". Faites les réglages que vous préférez.
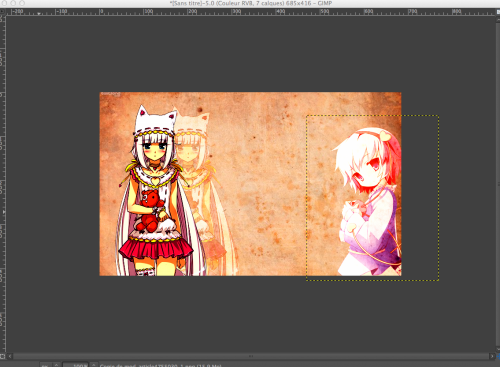
Allez dans "Couleurs", "Teinte-saturation". Faites les réglages que vous préférez. Ouvrez le premier render en tant que calque et redimensionnez-le.
Ouvrez le premier render en tant que calque et redimensionnez-le. Allez dans "Couleurs", "Luminosité-Contraste". Réglez le contraste sur 92 et la luminosité sur -90.
Allez dans "Couleurs", "Luminosité-Contraste". Réglez le contraste sur 92 et la luminosité sur -90. Dupliquez votre render et décalez légèrement le calque du dessous. Mettez-le en mode "Superposer".
Dupliquez votre render et décalez légèrement le calque du dessous. Mettez-le en mode "Superposer". Ouvrez votre deuxième render en tant que calque et redimensionnez-le.
Ouvrez votre deuxième render en tant que calque et redimensionnez-le. Mettez-le en mode "Fusion de grain".
Mettez-le en mode "Fusion de grain". Dupliquez-le. Mettez le calque du dessus en mode "Superposer".
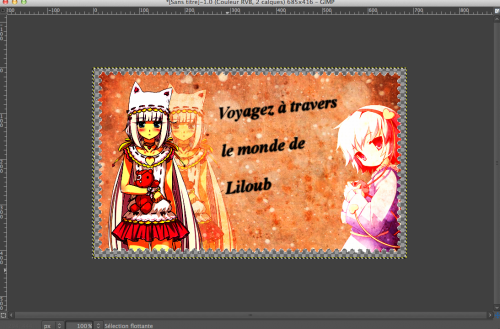
Dupliquez-le. Mettez le calque du dessus en mode "Superposer". Ajoutez votre texte. Vous pouvez le faire pivoter avec l'outil "Rotation".
Ajoutez votre texte. Vous pouvez le faire pivoter avec l'outil "Rotation". Personnalisez votre texte à votre guise.
Personnalisez votre texte à votre guise. Ouvrez le deuxième fond en tant que calque. Mettez-le en mode "Superposer".Puis faites "Édition","Copier visible".
Ouvrez le deuxième fond en tant que calque. Mettez-le en mode "Superposer".Puis faites "Édition","Copier visible". C'est ici que vous allez devoir être attentif. Créez une nouvelle image format 685 par 416 px. Supprimez l'arrière-plan.Ouvrez la forme en tant que calque.Sélectionnez-la.Faites "Édition" "Coller dans". Une sélection flottante apparaît.
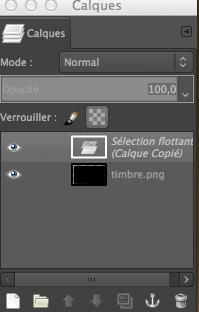
C'est ici que vous allez devoir être attentif. Créez une nouvelle image format 685 par 416 px. Supprimez l'arrière-plan.Ouvrez la forme en tant que calque.Sélectionnez-la.Faites "Édition" "Coller dans". Une sélection flottante apparaît.

 Cliquez droit sur la sélection flottante et faites "Ancrer le calque".
Cliquez droit sur la sélection flottante et faites "Ancrer le calque".  Ensuite, la petite touche finale. Faites "Sélection", "Bordure", " 2px".
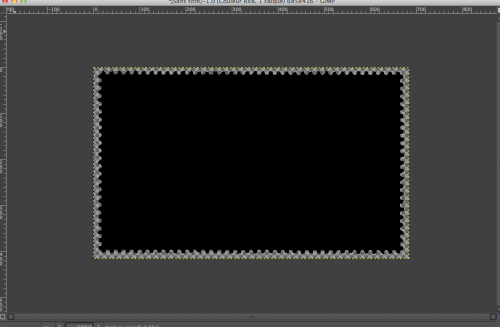
Ensuite, la petite touche finale. Faites "Sélection", "Bordure", " 2px". Faites ensuite "Édition", "Remplir avec la couleur de PP". La bordure sera noire. Si vous souhaitez une autre couleur, changez-la dans "Remplissage" avant de réaliser cette étape.Enregistrez votre image en .png ou .GIF .
Faites ensuite "Édition", "Remplir avec la couleur de PP". La bordure sera noire. Si vous souhaitez une autre couleur, changez-la dans "Remplissage" avant de réaliser cette étape.Enregistrez votre image en .png ou .GIF . Et voilà, vous avez votre signature! Joli, non? =)
Et voilà, vous avez votre signature! Joli, non? =)  10 commentaires
10 commentaires
-
Par liloub le 19 Janvier 2013 à 13:31

TUTO Bannière avec Gimp
Images nécessaires:



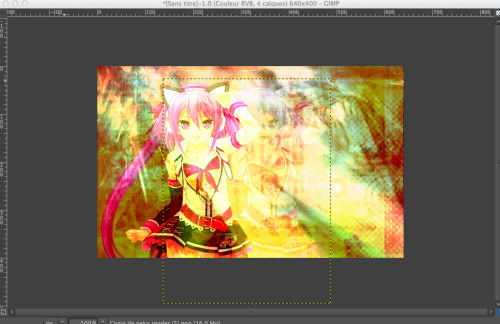
Créez une image format 640 x 400 px
Collez le premier fond

Puis le deuxième en mode "Fusion de grain"

Collez ensuite votre render; redimensionnez-le si besoin.

Mettez votre render en mode "Fusion de grain" et dupliquez-le.

Mettez le premier render en mode "Superposition" et décalez-le légèrement.

Tapez votre texte et réglez les paramètres comme vous voulez. Un tuto pour améliorer votre texte
>http://fanstasy-graph.eklablog.net/typographie-a24261395<
Vous pouvez le faire pivoter avec l'outil "rotation" dans la barre d'outil.

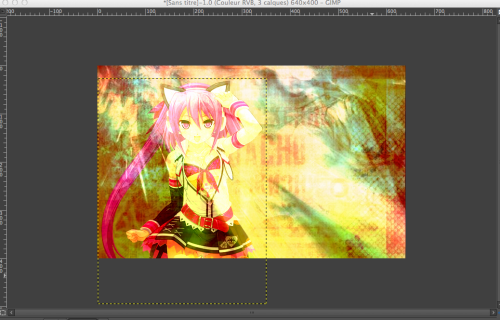
Faites "Édition", "Copier visible". Créez une nouvelle image format 740 x 500 px. Faites "coller", puis "Nouveau calque". Supprimer l'arrière-plan.
 Pour finaliser, créez un calque de la même taille que celui que vous avez déja (donc 640 x 400 px). Prenez l'outil "Dégradé" et sélectionnez "PP vers transparence". Choisissez une couleur de premier plan et faites un dégradé sur le dessus de l'image. Mettez ensuite le calque en mode "Différence".
Pour finaliser, créez un calque de la même taille que celui que vous avez déja (donc 640 x 400 px). Prenez l'outil "Dégradé" et sélectionnez "PP vers transparence". Choisissez une couleur de premier plan et faites un dégradé sur le dessus de l'image. Mettez ensuite le calque en mode "Différence".Fusionnez les deux calques et prenez l'outil "Flou". Floutez le haut et le bas de l'image. Enregistrez votre image en .png. Et voilà !!!!!!!!!!!

 22 commentaires
22 commentaires
Blog réouvert