-
Pour changer le curseur, on n'y va pas par quatre chemins. Il y a un code à retenir. Après on peut faire des variantes, comme tout dans le CSS.
Alors. Si vous voulez trouver des curseurs jolis et ne pas vous casser la tête avec les codes, vous trouverez tout ce que vous voulez >ICI<
Quand vous cliquez sur le curseur de votre choix, votre code est le premier de la partie "MySpace Profile 2.0 Codes"
Si vous voulez créer votre curseur vous-même, il y a un tuto >ICI< (Je vous y explique aussi comment créer un code)
Et si vous avez des questions, posez-les ! Voilà voilà =)
 votre commentaire
votre commentaire
-
Je pense que cet article va bien vous aider: ce sont tous les sélecteurs eklablog ! Bon, après, on peut les modifier un peu. Mais je vais vous expliquer tout ça.
Titre du blog
#titre_header a{propriété: valeur;}
Contenu du blog
Pour les liens: #body a{propriété: valeur;}
Pour les textes: #body p{propriété: valeur;}
Pour les images: #body img{propriété: valeur;}
Ah oui, parce que j'ai oublié de préciser: p désigne le texte, a désigne les liens et img désigne les images. quand vous voyez :hover derrière, cela signifie "au survol".
La "help bubble" (la petite fenêtre qui s'affiche quand vous survolez un avatar)
#help_bubble{propriété: valeur;}
La fenêtre d'information (c'est-à-dire les fenêtres Modifier le thème, Édition d'un article, Profil d'un membre...etc)
.window{propriété: valeur;}
Commentaires
Commentaires auteur: .comment_admin{propriété: valeur;}
Commentaires: .comment_normal{propriété: valeur;}
Avatar des commentaires: .commentavatar a img{propriété: valeur;}
Avatar des commentaires survolé: .commentavatar:hover{propriété: valeur;}
Module Derniers Visiteurs
Module: .module_type_lastvisitors{propriété: valeur;}
Avatar: .module_type_lastvisitors img{propriété: valeur;}
Barre eklablog (Contenu, Apparence, Interactions, Configuration, Mon compte)
Barre: #menubar{propriété: valeur;}
Une section (par exemple: Mon compte): .menubar_section{propriété: valeur;}
Notifications: #menubar_notifications{propriété: valeur;}
Pour le reste des sélecteurs de la barre d'eklablog, je ne connais pas, désolée.
Fond de la page
#background {propriété: valeur;}Menu 1#menu1{propriété: valeur;}Menu 2#menu2{propriété: valeur;}Menu de l'en-tête#menu{propriété: valeur;}Menu titre.module_menu_titre {propriété: valeur;}Pied de page#footer{propriété: valeur;}Titre des articles.module_titre {propriété: valeur;}Articles.module_contenu {propriété: valeur;}J'ajoute les sélecteurs au fur et à mesure que je les trouve; si vous avez des questions n'hésitez pas ! 1 commentaire
1 commentaire
-
Alors voilà: dans cet article je t'apprends à déplacer un module sur ta page (comme les derniers visiteurs sur mon blog, tu vois).
Déja, le sélecteur.
 Imaginons que tu veux déplacer les Statistiques. Tu fais Clique Droit, puis "Code source de la page"
Imaginons que tu veux déplacer les Statistiques. Tu fais Clique Droit, puis "Code source de la page"Tu tapes sur ton clavier CTRL + F; un champ de texte apparaît.
Tu tapes le titre du module, donc ici, "Statistiques". Il te le surligne en vert. Ce qui nous intéresse, c'est les chiffres que j'ai colorié en rose juste au dessus. Tu copies ces chiffres.
#module_menuXXXX
On a notre sélecteur. Tu remplaces les XXXX rouge par les chiffres pris dans le code source.
Maintenant la propriété. Puisque tu veux changer la position de ton module, la propriété sera position (tout est en anglais dans le CSS).
Et puis la valeur: Ici, on détermine où va être ton module en px ou en %. En %, la position de ton module s'adaptera avec l'écran sur lequel tu ouvres la page. En px, l'ordinateur comptera le nombre de px entre le bord gauche de l'écran et ton module, et le nombre de px entre le haut de l'écran et ton module (c'est assez clair? ^^).
Par exemple sur mon blog, j'ai mis: {position: absolute;
top: 180px;
left: 55%; top, c'est le haut, left c'est la gauche =)absolute, c'est-à-dire que lorsque l'on descend sur la page, on ne voit plus le module. Mais si tu mets fixed, tu verras toujours ton module (par exemple, la barre eklablog où il y a "Apparence", "Mon compte" et les notifications, est en position fixed).
Donc moi, mon code donne ça:
#module_menu109425647
{position: absolute;
top: 180px;
left: 55%;} Attention ! Ne jamais oublier: - les deux points après la propriété, et le point virgule après chaque valeur!!!J'espère que tu as compris tout ce que j'ai dit !! Tu n'as plus qu'à faire:
#module_menuXXXX
{position: absolute;
top: Xpx;
left: Xpx;}ou
#module_menuXXXX
{position: absolute;
top: X%;
left: X%;} 35 commentaires
35 commentaires
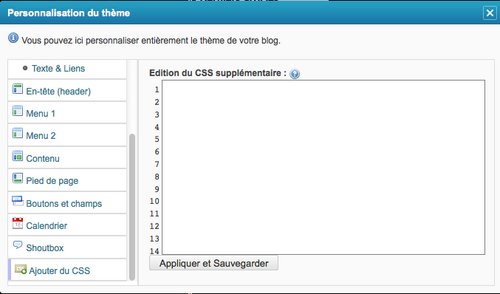
-

C'est ici qu'on va ajouter le CSS. Je vais t'apprendre comment créer un code, et tu pourras les tester sur ton blog.
La composition d'un code
Un code se compose de trois parties:
sélecteur {propriété: valeur;}
Pour t'expliquer la fonction de chaque partie du code, je vais prendre un exemple très simple:
"Je veux avoir un fond bleu."
Le corps de la page se dit "body". C'est donc notre sélecteur. On veut ajouter une propriété au corps de la page.
On a donc le sélecteur, le code prend forme:
#body {propriété: valeur;} (ne pas oublier le dièse (#) devant )
Maintenant, la propriété. Comme c'est la couleur du fond que nous voulons changer, on écrit:
#body {background-color: valeur;} Il ne nous manque que la valeur. Eh bien ici, on met la couleur que l'on veut.
#body {background-color: blue;}
Eh bien voilà, c'est tout simple !!! Ça marche vraiment tu peux essayer. Après avoir mis ton code dans la case "Ajouter du CSS", clique sur "Appliquer et Sauvegarder".
N'hésite pas à me poser des questions,
J'espère que c'était assez clair ^^. À bientôt pour le prochain épisode
 2 commentaires
2 commentaires
-
-
-
-
Salut ! Comme je sais pas du tout faire un avatar original, j'aurais besoin de vous.
Ça vous tente un concours?
------------
Bon alors les consignes:
Un avatar avec un manga fille
sinon c'est libre !!!
Voilà voilà
Merci d'avance de votre participation.
---------------------------
Le concours se termine le 1 er Avril (hi hi hi)
Le 12 mars
-----------------
Les gagnants:
1 er prix
Je vous fais une déco de votre blog sur commande (parce que je sais faire des décos mais pas des avatars.. --' c'est ballot) et de la pub pour votre blog
2 e prix
Je fais une déco pour blog ( sur commande aussi)
3 e prix
Je fais de la pub pour votre blog
Tous les autres prix
Je commente vos articles et je signe votre livre d'or
----------------------
Participants:
-Kyora Kuu

-Paubel

-Hilarry

-Hanonlasirène

-Déesse-Lucie

-Mindy068

-Jmlou

-Akemi-Love
-Kilari25
-Fabule




-Nounette Dream




-PhiFiSaTi

-----------------------
Je rajoute juste un conseil: Comme c'est un avatar, heu... comment dire...
Il doit me définir quoi ^^.
Voilà voilà
 314 commentaires
314 commentaires
-
Tuto: Changer la couleur des yeux
 Vous avez votre visage et vous voulez changer la couleur des yeux. Comment? Je vais vous expliquer. / !Ce tuto marche également avec les photos! /
Vous avez votre visage et vous voulez changer la couleur des yeux. Comment? Je vais vous expliquer. / !Ce tuto marche également avec les photos! / Créez un nouveau calque et mettez-le en mode "Lumière douce".
Créez un nouveau calque et mettez-le en mode "Lumière douce". Changez la couleur de Premier plan de la couleur dont vous voulez mettre les yeux.
Changez la couleur de Premier plan de la couleur dont vous voulez mettre les yeux. Prenez l'outil Pinceau ( d'une petite taille).
Prenez l'outil Pinceau ( d'une petite taille). Colorez l'oeil. C'est joli, non?
Colorez l'oeil. C'est joli, non?  Faites de même avec l'autre oeil. Et voilà !Si vous voulez une couleur un peu plus flash:
Faites de même avec l'autre oeil. Et voilà !Si vous voulez une couleur un peu plus flash: Allez dans "Teinte-Saturation" et changez la luminosité à votre guise.
Allez dans "Teinte-Saturation" et changez la luminosité à votre guise. Bon, on voit pas très bien sur la capture d'écran mais c'est un peu plus flash qu'avant.Voilà !
Bon, on voit pas très bien sur la capture d'écran mais c'est un peu plus flash qu'avant.Voilà ! 6 commentaires
6 commentaires
-
Tuto: Intégrer une image dans une formeImage nécessaire:

 Vous avez votre image finie, et vous voulez l'intégrer dans une forme.
Vous avez votre image finie, et vous voulez l'intégrer dans une forme. Allez dans "Édition" "Copier visible". Cela copie votre image pour que vous l'intégriez ensuite dans votre forme.
Allez dans "Édition" "Copier visible". Cela copie votre image pour que vous l'intégriez ensuite dans votre forme. Ouvrez en tant que calques (Édition => Ouvrir en tant que calques) votre forme. Elle apparaît sur votre image.
Ouvrez en tant que calques (Édition => Ouvrir en tant que calques) votre forme. Elle apparaît sur votre image.  Prenez cet outil. Sélectionnez votre forme.
Prenez cet outil. Sélectionnez votre forme. Allez dans "Édition" "Coller dans".
Allez dans "Édition" "Coller dans". Votre image apparaît avec la sélection tout autour.
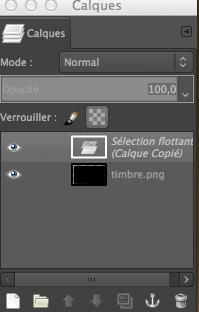
Votre image apparaît avec la sélection tout autour. Dans vos calques, vous voyez ça. Faites "Ancrer le calque" (le petit logo que j'ai colorié en rose).
Dans vos calques, vous voyez ça. Faites "Ancrer le calque" (le petit logo que j'ai colorié en rose). Dans vos calques, supprimez ensuite l'image de base.
Dans vos calques, supprimez ensuite l'image de base. Enregistrez votre image en .png. Et voilà !!!
Enregistrez votre image en .png. Et voilà !!! 7 commentaires
7 commentaires
-
-
Tu veux découvrir un monde merveilleux? Écrire ta propre histoire à travers tes rêves?

Consignes
-Personnage principal: Astéride (qui signifie en grec: les étoiles) ; jeune fille blonde ; âge indéfini (à vous de choisir)
-Temps: Passé simple pour les actions / Imparfait pour les descriptions, les habitudes...etc
-Merci de bien tout lire avant de rédiger votre extrait, afin d'éviter des répétitions ou des incohérences.
-Merci de mettre les textes hors-sujet ou hors-récit en rose.
Merci à tous de participer, et bonne chance!
 12 commentaires
12 commentaires
-
Tuto Gimp: faire dépasser une image
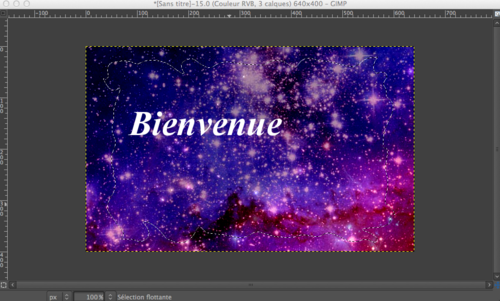
 Vous avez fini de créer votre image, imaginons que ce soit un gros coeur avec écrit "Bienvenue sur mon blog", tout ce que vous voulez. Moi, je prends une simple image pour ce tuto. Imaginons que le format de votre image soit 400 px par 400 px.Allez dans: Édition -> Copier Visible.
Vous avez fini de créer votre image, imaginons que ce soit un gros coeur avec écrit "Bienvenue sur mon blog", tout ce que vous voulez. Moi, je prends une simple image pour ce tuto. Imaginons que le format de votre image soit 400 px par 400 px.Allez dans: Édition -> Copier Visible. Créez une nouvelle image qui fait 100 px de plus en hauteur et 100 px de plus en largeur que votre création. Donc ici, j'ai pris 500 px par 500 px.
Créez une nouvelle image qui fait 100 px de plus en hauteur et 100 px de plus en largeur que votre création. Donc ici, j'ai pris 500 px par 500 px. Faites Édition-> Coller.Votre création apparaît. Pour qu'il y ait une transparence autour, supprimez l'arrière-plan dans les calques.
Faites Édition-> Coller.Votre création apparaît. Pour qu'il y ait une transparence autour, supprimez l'arrière-plan dans les calques. Cela vous donne ça.
Cela vous donne ça. Ouvrez l'image que ous voulez faire dépasser (Fichier -> Ouvrir en tant que calques).
Ouvrez l'image que ous voulez faire dépasser (Fichier -> Ouvrir en tant que calques).  Avec cet outil, déplacez votre calque où vous voulez. Et voilà, c'est aussi simple que ça ! ! !Bonne continuation et n'oubliez pas de poster un petit merci =)
Avec cet outil, déplacez votre calque où vous voulez. Et voilà, c'est aussi simple que ça ! ! !Bonne continuation et n'oubliez pas de poster un petit merci =) 4 commentaires
4 commentaires
-
Tuto faire un curseur personnaliséVoilà un tuto qui vous permettra de créer votre curseur, puis de l'insérer sur votre blog.
 Créez une image de la taille que vous voulez.
Créez une image de la taille que vous voulez. Ouvrez votre render et coupez l'image à quelques millimètres du bord de votre render, supprimez l'arrière-plan dans les calques (CTRL + L).
Ouvrez votre render et coupez l'image à quelques millimètres du bord de votre render, supprimez l'arrière-plan dans les calques (CTRL + L). Petit rappel: Pour couper votre image, sélectionnez l'outil "Couper" dans la barre d'outil.
Petit rappel: Pour couper votre image, sélectionnez l'outil "Couper" dans la barre d'outil.
 Prenez l'outil "Pinceau" et sélectionnez comme couleur d'arrière-plan celle que vous préférez (moi j'ai pris rouge). Dessinez un petit triangle dans le coin gauche de votre curseur. Il vous permettra de cliquer facilement sur votre blog.
Prenez l'outil "Pinceau" et sélectionnez comme couleur d'arrière-plan celle que vous préférez (moi j'ai pris rouge). Dessinez un petit triangle dans le coin gauche de votre curseur. Il vous permettra de cliquer facilement sur votre blog. Vous pouvez changer la couleur de votre curseur en allant dans "Teinte-Saturation".
Vous pouvez changer la couleur de votre curseur en allant dans "Teinte-Saturation". Cela vous donne ça.
Cela vous donne ça. Enregistrez votre image en .GIF .

 Vous avez vos petits curseurs.
Vous avez vos petits curseurs. Maintenant, il suffit de l'ajouter sur votre blog:
-Hébergez votre image; c'est-à-dire postez-là sur internet afin de récupérer son lien. Ce n'est pas très compliqué ! Créez par exemple une page et mettez votre curseur en image.
-Cliquez droit et faites "Copier l'URL de l'image" ou "Copier l'adresse de l'image" (ça dépend des ordinateurs).
-Ouvrez, sur votre blog, "Modifier le thème" (dans "Apparence").
-Allez dans la dernière case, "Ajouter du CSS".
-Dans "Ajouter du CSS", écrivez:
HTML,BODY{cursor: url("URL DE L'IMAGE"), url("URL DE L'IMAGE"), auto;}
Remplacez URL DE L'IMAGE par le lien que vous avez copié.
Si vous voulez que ce curseur n'apparaisse que pour les liens, écrivez:
A:hover{cursor: url("URL DE L'IMAGE"), auto;}
Et voilà!
 7 commentaires
7 commentaires
-
Initiation à GIMPPour les débutants:Exemples avec GIMP 2.8.2
 Ouvrez GIMP. Allez dans Fichier, Nouvelle image.
Ouvrez GIMP. Allez dans Fichier, Nouvelle image.  Une fenêtre apparaît. Vous pouvez choisir les dimensions que vous préférez pour votre image dans "Largeur" et "Longueur". Cliquez ensuite sur Valider.
Une fenêtre apparaît. Vous pouvez choisir les dimensions que vous préférez pour votre image dans "Largeur" et "Longueur". Cliquez ensuite sur Valider. Dans votre fenêtre de calques ( CTRL + L), vous voyez votre arrière-plan. En cliquant sur l'oeil, votre calque n'est plus visible. Il existe toujours, mais vous ne le voyez plus.
Dans votre fenêtre de calques ( CTRL + L), vous voyez votre arrière-plan. En cliquant sur l'oeil, votre calque n'est plus visible. Il existe toujours, mais vous ne le voyez plus. Fichier, Ouvrir en tant que calques. Sélectionnez ensuite l'image que vous voulez ouvrir.
Fichier, Ouvrir en tant que calques. Sélectionnez ensuite l'image que vous voulez ouvrir. Cliquez ensuite sur Ouvrir.
Cliquez ensuite sur Ouvrir. Votre image ressemble maintenant à ça.
Votre image ressemble maintenant à ça. Et dans vos calques, vous voyez ça.
Et dans vos calques, vous voyez ça. Pour supprimer un calque, sélectionnez-le puis cliquez sur la poubelle (en bleu sur l'image). Pour en créer un nouveau, cliquez sur la feuille (en jaune sur l'image).Pour ensuite modifier votre image, reportez-vous à d'autres tutos!
Pour supprimer un calque, sélectionnez-le puis cliquez sur la poubelle (en bleu sur l'image). Pour en créer un nouveau, cliquez sur la feuille (en jaune sur l'image).Pour ensuite modifier votre image, reportez-vous à d'autres tutos! 13 commentaires
13 commentaires
-
Des tutos GIMP font leur apparition sur mon blog!
Rendez-vous dans la rubrique: Montages et Tutos !!
J'ajoute de nouveaux tutos quand j'ai le temps et l'envie, allez donc y faire un tour de temps en temps!
 3 commentaires
3 commentaires
-
Tuto faire une signature style Timbre
 RENDERS
RENDERS 
 FONDS
FONDS 
 FORME
FORME ________________________________________________________________________________________________________________________________________________________________________________________________________
________________________________________________________________________________________________________________________________________________________________________________________________________ Créez une nouvelle image format 685 par 416 px.
Créez une nouvelle image format 685 par 416 px. Ouvrez en tant que calque le premier fond. Redimensionnez-le afin qu'il fasse la même taille que votre image (Calque -> Échelle et taille du calque).
Ouvrez en tant que calque le premier fond. Redimensionnez-le afin qu'il fasse la même taille que votre image (Calque -> Échelle et taille du calque). Allez dans "Couleurs", "Teinte-saturation". Faites les réglages que vous préférez.
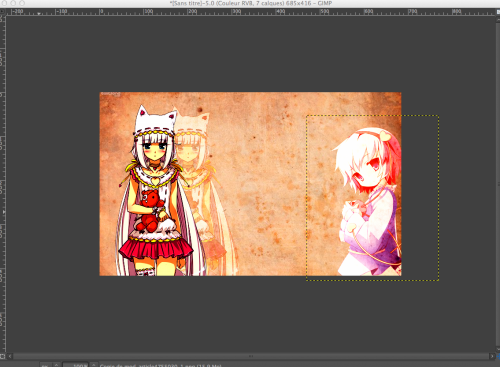
Allez dans "Couleurs", "Teinte-saturation". Faites les réglages que vous préférez. Ouvrez le premier render en tant que calque et redimensionnez-le.
Ouvrez le premier render en tant que calque et redimensionnez-le. Allez dans "Couleurs", "Luminosité-Contraste". Réglez le contraste sur 92 et la luminosité sur -90.
Allez dans "Couleurs", "Luminosité-Contraste". Réglez le contraste sur 92 et la luminosité sur -90. Dupliquez votre render et décalez légèrement le calque du dessous. Mettez-le en mode "Superposer".
Dupliquez votre render et décalez légèrement le calque du dessous. Mettez-le en mode "Superposer". Ouvrez votre deuxième render en tant que calque et redimensionnez-le.
Ouvrez votre deuxième render en tant que calque et redimensionnez-le. Mettez-le en mode "Fusion de grain".
Mettez-le en mode "Fusion de grain". Dupliquez-le. Mettez le calque du dessus en mode "Superposer".
Dupliquez-le. Mettez le calque du dessus en mode "Superposer". Ajoutez votre texte. Vous pouvez le faire pivoter avec l'outil "Rotation".
Ajoutez votre texte. Vous pouvez le faire pivoter avec l'outil "Rotation". Personnalisez votre texte à votre guise.
Personnalisez votre texte à votre guise. Ouvrez le deuxième fond en tant que calque. Mettez-le en mode "Superposer".Puis faites "Édition","Copier visible".
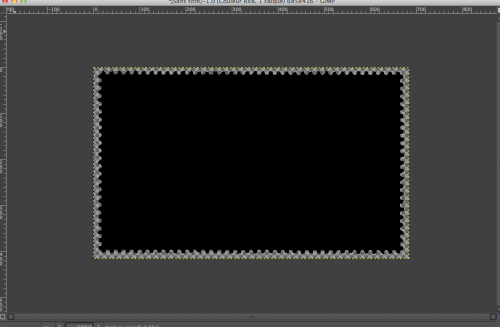
Ouvrez le deuxième fond en tant que calque. Mettez-le en mode "Superposer".Puis faites "Édition","Copier visible". C'est ici que vous allez devoir être attentif. Créez une nouvelle image format 685 par 416 px. Supprimez l'arrière-plan.Ouvrez la forme en tant que calque.Sélectionnez-la.Faites "Édition" "Coller dans". Une sélection flottante apparaît.
C'est ici que vous allez devoir être attentif. Créez une nouvelle image format 685 par 416 px. Supprimez l'arrière-plan.Ouvrez la forme en tant que calque.Sélectionnez-la.Faites "Édition" "Coller dans". Une sélection flottante apparaît.

 Cliquez droit sur la sélection flottante et faites "Ancrer le calque".
Cliquez droit sur la sélection flottante et faites "Ancrer le calque".  Ensuite, la petite touche finale. Faites "Sélection", "Bordure", " 2px".
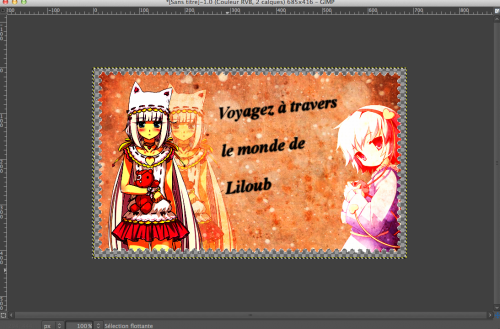
Ensuite, la petite touche finale. Faites "Sélection", "Bordure", " 2px". Faites ensuite "Édition", "Remplir avec la couleur de PP". La bordure sera noire. Si vous souhaitez une autre couleur, changez-la dans "Remplissage" avant de réaliser cette étape.Enregistrez votre image en .png ou .GIF .
Faites ensuite "Édition", "Remplir avec la couleur de PP". La bordure sera noire. Si vous souhaitez une autre couleur, changez-la dans "Remplissage" avant de réaliser cette étape.Enregistrez votre image en .png ou .GIF . Et voilà, vous avez votre signature! Joli, non? =)
Et voilà, vous avez votre signature! Joli, non? =)  10 commentaires
10 commentaires
-

TUTO Bannière avec Gimp
Images nécessaires:



Créez une image format 640 x 400 px
Collez le premier fond

Puis le deuxième en mode "Fusion de grain"

Collez ensuite votre render; redimensionnez-le si besoin.

Mettez votre render en mode "Fusion de grain" et dupliquez-le.

Mettez le premier render en mode "Superposition" et décalez-le légèrement.

Tapez votre texte et réglez les paramètres comme vous voulez. Un tuto pour améliorer votre texte
>http://fanstasy-graph.eklablog.net/typographie-a24261395<
Vous pouvez le faire pivoter avec l'outil "rotation" dans la barre d'outil.

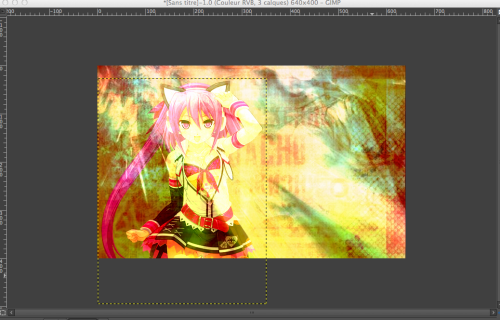
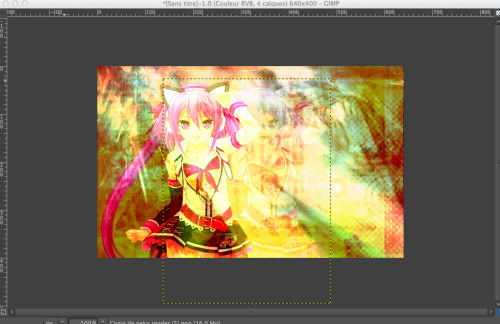
Faites "Édition", "Copier visible". Créez une nouvelle image format 740 x 500 px. Faites "coller", puis "Nouveau calque". Supprimer l'arrière-plan.
 Pour finaliser, créez un calque de la même taille que celui que vous avez déja (donc 640 x 400 px). Prenez l'outil "Dégradé" et sélectionnez "PP vers transparence". Choisissez une couleur de premier plan et faites un dégradé sur le dessus de l'image. Mettez ensuite le calque en mode "Différence".
Pour finaliser, créez un calque de la même taille que celui que vous avez déja (donc 640 x 400 px). Prenez l'outil "Dégradé" et sélectionnez "PP vers transparence". Choisissez une couleur de premier plan et faites un dégradé sur le dessus de l'image. Mettez ensuite le calque en mode "Différence".Fusionnez les deux calques et prenez l'outil "Flou". Floutez le haut et le bas de l'image. Enregistrez votre image en .png. Et voilà !!!!!!!!!!!

 22 commentaires
22 commentaires
-
Une déco très simple et amusante :
Amassez une trentaine de coins d'agenda. Procurez-vous une plaque en carton. Peignez-la en noir, puis peignez les coins d'agenda de plusieurs couleurs. Une fois collés, il ne manque plus que quelques dessins au blanco, et le tour est joué!

 7 commentaires
7 commentaires
-
Qu'est-ce que la perspective ?
C'est un art exploitable à fond, auquel on ne pense pas toujours. Vous pouvez être très mauvais en dessin, une règle et un crayon à papier feront l'affaire. Construisez un espace imaginaire puis peignez-le à l'encre et l'acrylique !

Cette ville sur papier Canson format A1 est un dessin en perspective à trois points de fuite. Le dessin est fait au crayon de bois, puis repassé au feutre fin noir, et rempli à l'acrylique et l'encre colorée.
 16 commentaires
16 commentaires
Blog réouvert